再補充一下為什麼 IA (Information Architecture) 跟UX設計有關係。
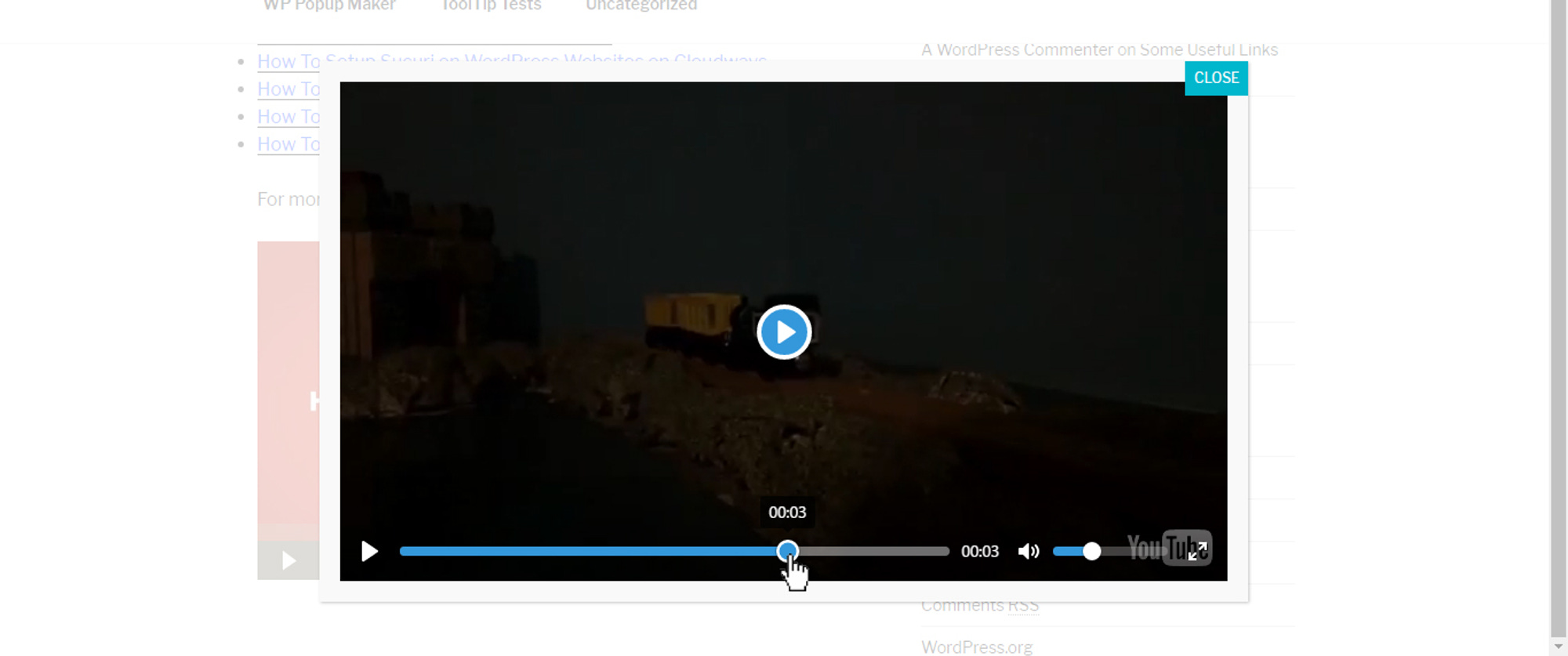
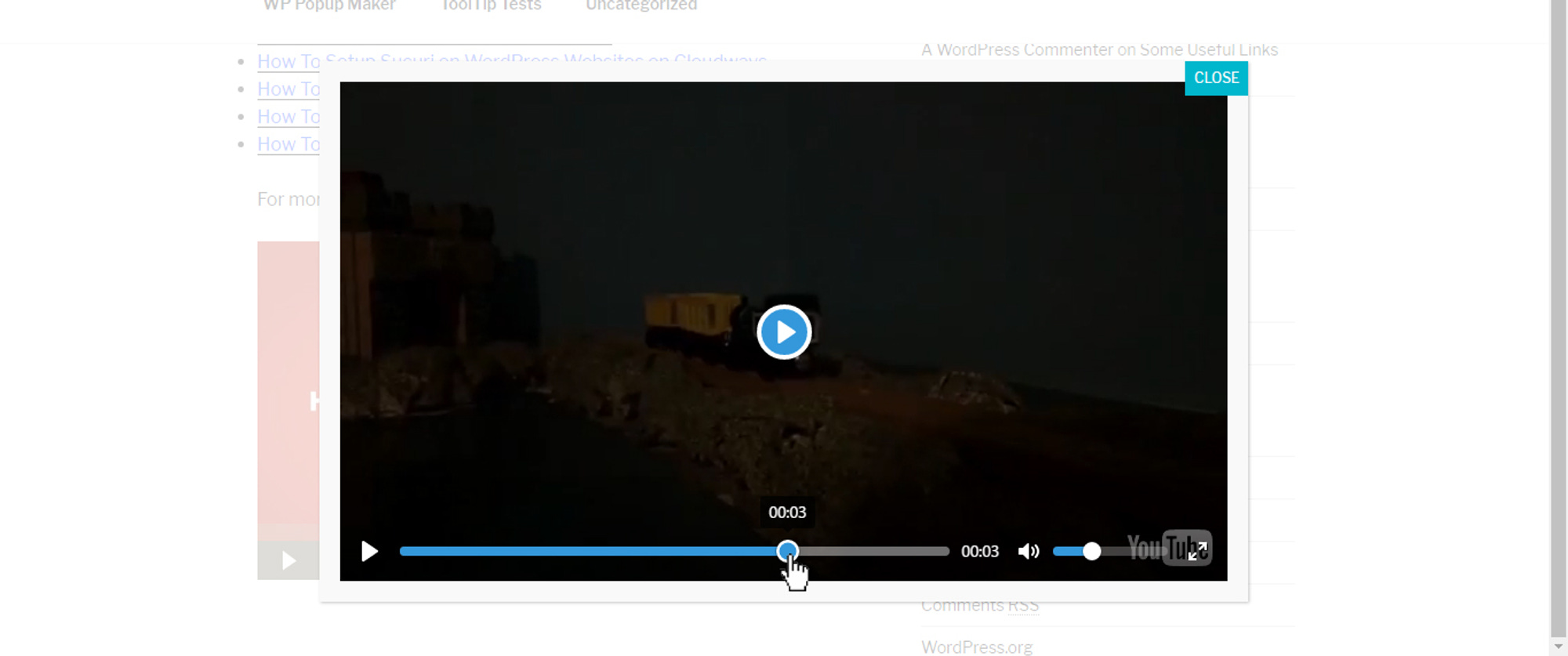
在我剛進公司時,公司已經有一個設計好的版本即將上線。而這個版本的資訊架構(IA)設計是這樣的:當使用者在影片詳細頁點擊播放時,會跳出一個 popup,裡面嵌入了播放器,如下圖所示。

這是很久以前的設計方式,將播放器內嵌至 popup 裡。
此時,網址會停留在影片詳情頁的網址,沒有任何變動。這樣的設計屬於網站的資訊架構範疇。那為什麼這樣的設計後來不被推崇呢?
原因很簡單,我們需要了解瀏覽器的特性。當使用者第一次接觸新網站時,往往會通過 Google 搜尋進入網站。如果觀察 SEO 數據,我們會發現有一個名為 "Direct" 的數據,佔據了網站流量的 25-30%。
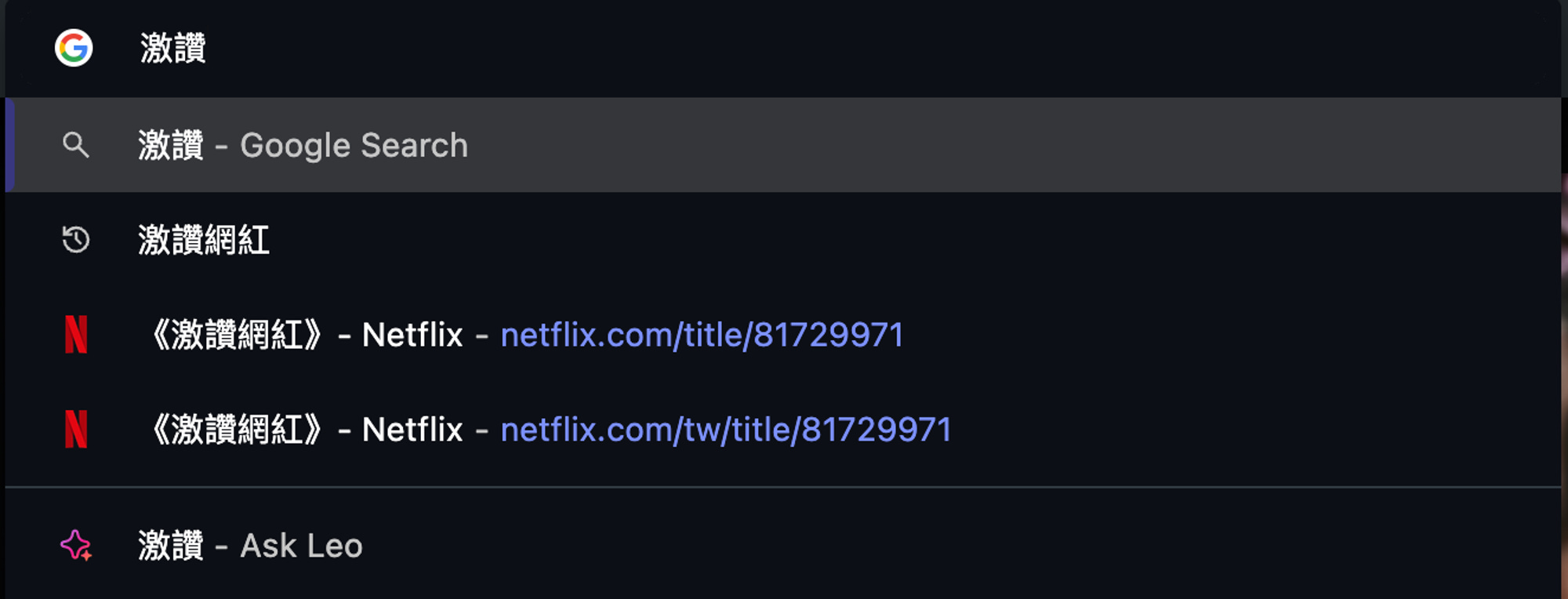
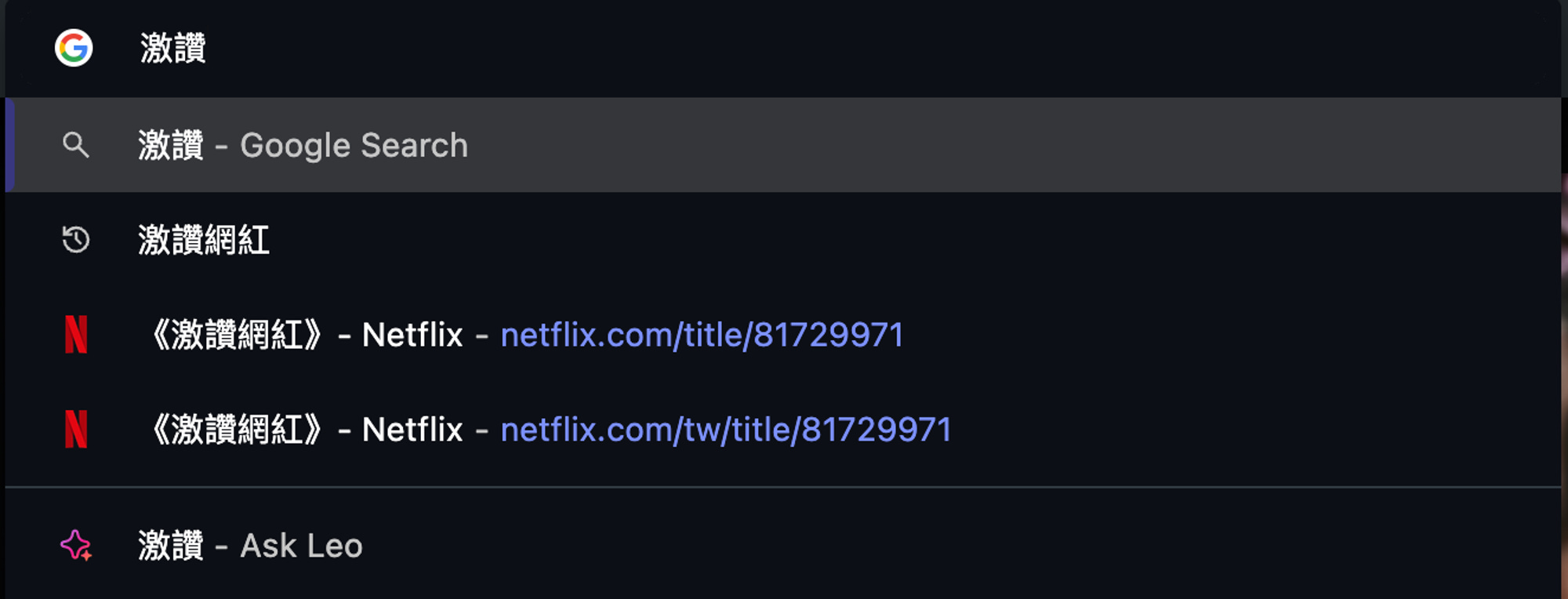
這是因為當使用者曾經瀏覽過網站後,Google 提供了「記憶網址」的功能。當使用者在網址列輸入相關關鍵字時,瀏覽器會自動推薦之前訪問過的網站。或者,使用者可以通過將網站加入收藏夾來快速進入。
因此,當我們進行 IA 設計時,必須考慮到這些瀏覽行為。

此為網址記憶的示意圖,顯示網址設計與網站 IA 規劃的關聯。
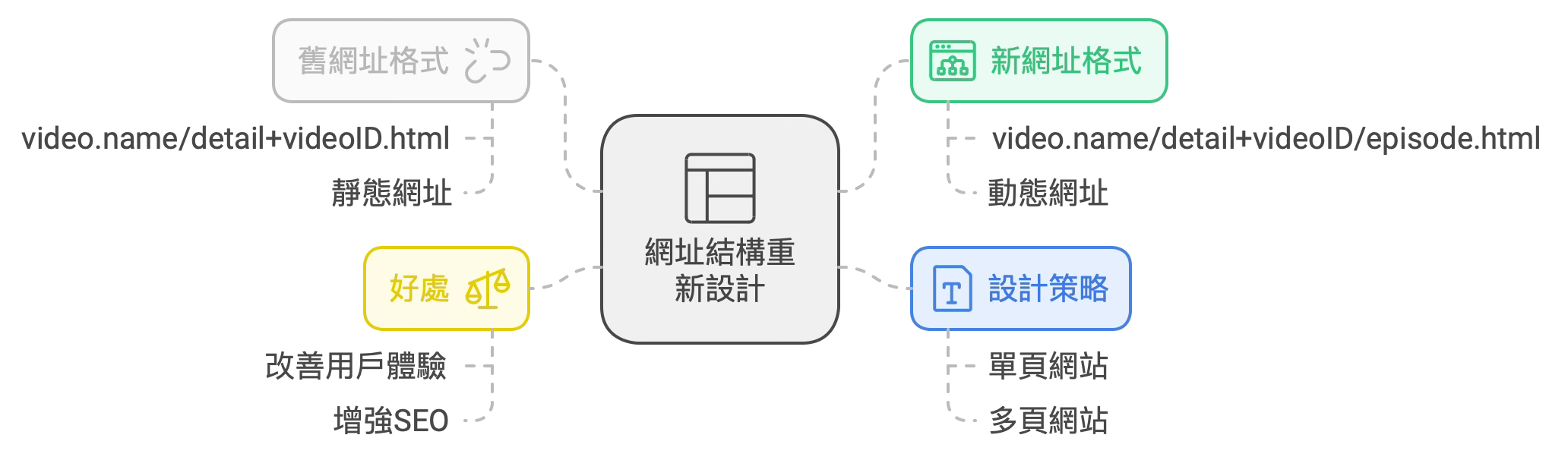
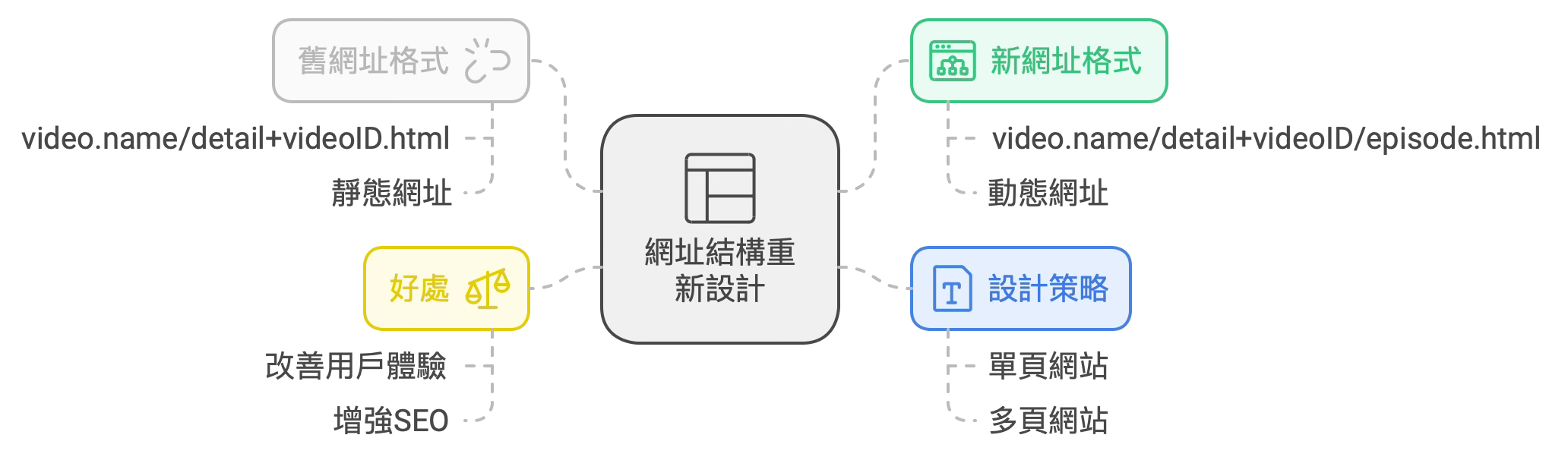
每個 URL 的結構和文字設計都非常重要,因此在 IA 設計中,我們需要權衡是做一頁式網站還是更具策略性的、讓每個重要頁面都有單獨 URL 的設計。
剛好,我們的網站要進行重寫,所以我對產品的 IA 進行了重新設計。
原本的 URL 結構為:video.name/detail+videoID.html,無論影片是否播放或有多少集,網址都不會改變。
之後,我將 URL 結構修改為:video.name/detail+videoID/episode.html,並取消了將影片嵌入 popup 中的方式,讓網址可以隨頁面自然變動。

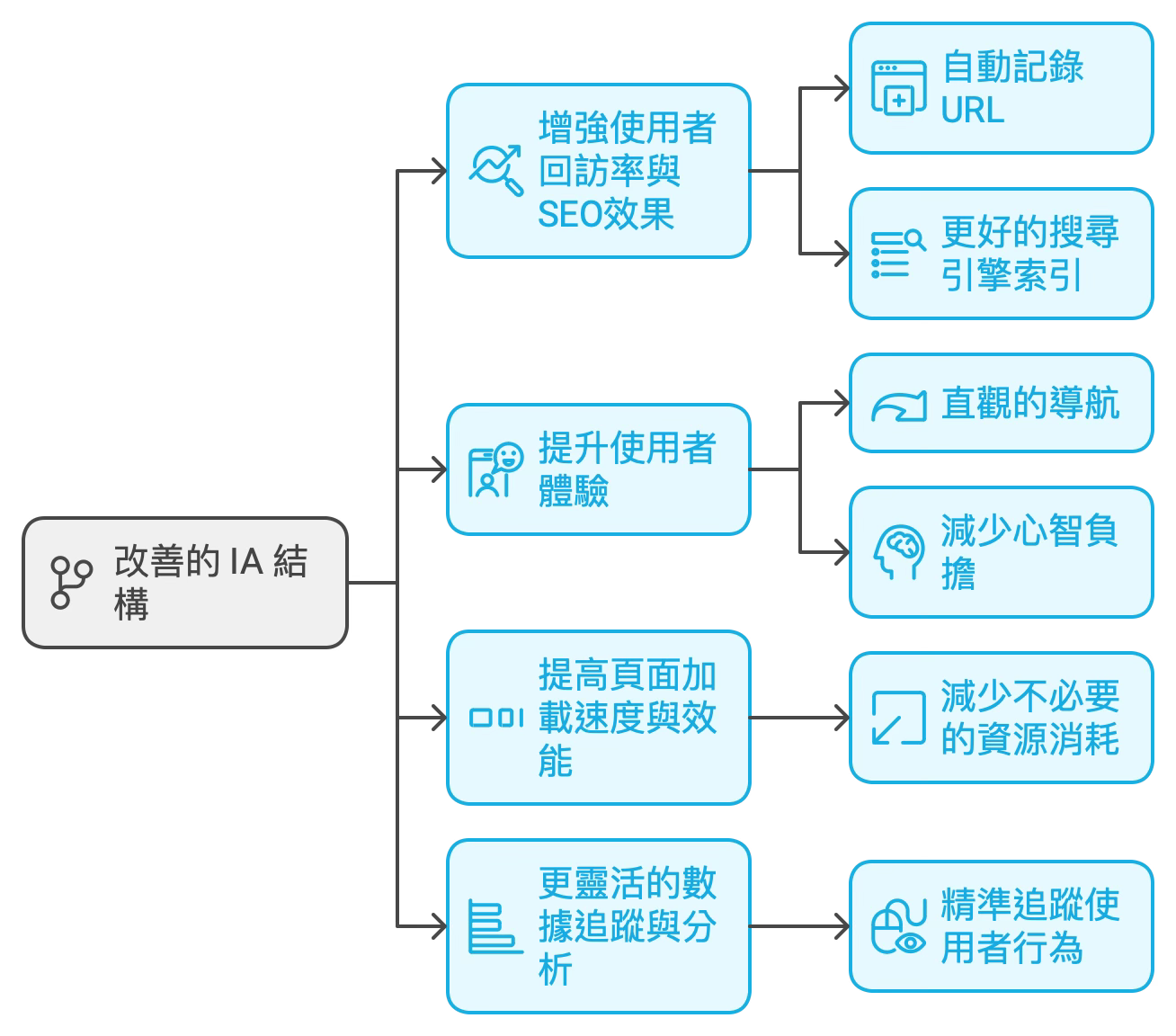
這樣的修改帶來了明顯的好處:
-
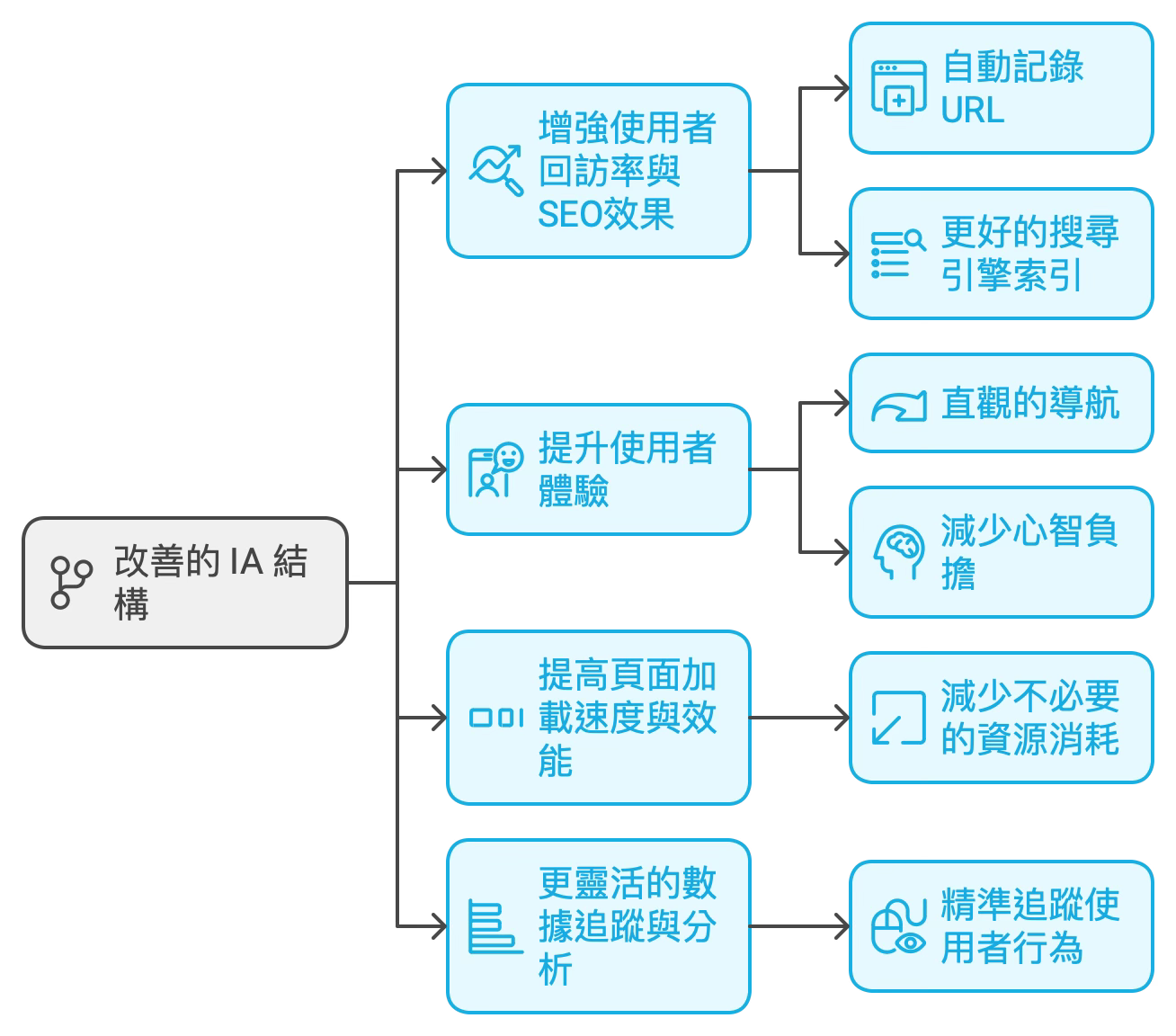
增強使用者回訪率與SEO效果
-
自動記錄URL提升回訪效率:修改後的 IA 結構讓每個影片播放頁面都有專屬的 URL,這使得瀏覽器能夠自動記錄每個具體頁面的訪問情況。這樣,當使用者想要重新觀看某一集數時,只需要在瀏覽器中輸入影片關鍵字即可輕鬆返回,而不需要再從影片詳情頁一層一層進入播放頁。這種設計減少了使用者的操作步驟,提高了回訪效率和使用者滿意度。
-
SEO 的提升:專屬 URL 結構使得搜尋引擎可以更好地索引每個影片的具體頁面,這對 SEO 至關重要。Google 等搜尋引擎能夠將不同集數的頁面分別索引,讓使用者能直接從搜尋結果進入具體的播放頁面,而不是僅僅進入影片詳情頁。這種優化提高了網站的流量,也幫助產品在搜尋引擎中獲得更高的可見度。
-
提升使用者體驗
-
更直觀的導航和頁面結構:舊版設計中,使用者點擊播放時彈出播放器,並嵌入影片詳情頁,這讓網址沒有發生任何變化,這可能導致使用者在返回影片播放頁面時需要額外操作。而新的設計結構消除了這一問題,當使用者進行操作時,網址會同步更新,這不僅有利於使用者快速返回,還提升了使用者對網站結構的理解和掌控感,減少操作中的迷失感。
-
減少心智負擔:當使用者瀏覽網站時,能夠通過瀏覽器的 URL 鎖定自己看過的內容,這降低了使用者的心智負擔。使用者不需要記住他們停留在哪個頁面,也不需要擔心迷失在多層導航中,這樣的 IA 設計讓使用者的瀏覽過程更加順暢。
-
提高頁面加載速度與效能
-
減少不必要的資源消耗:舊版使用 Popup 的設計容易加重網站的資源負擔,因為每次播放影片時,頁面都需要額外載入彈出的播放器,這可能導致性能下降。而新的設計不再依賴 Popup,讓影片播放更加直接,頁面載入速度顯著提升,使用者在點擊播放後也能更快速地開始觀看影片。
-
更靈活的數據追蹤與分析
-
精準追蹤使用者行為:有了新的 URL 結構,每個具體頁面都可以進行獨立的數據追蹤,這讓網站能夠更清楚地分析使用者的行為,了解哪些影片或集數更受歡迎,哪些頁面的停留時間更長。這些數據幫助產品團隊進行更精確的優化決策,提升產品的成效。
從產品的角度來說,這意味著使用者在真正開始搜尋之前,產品已經在搜尋賽道上搶占了先機。
如果你看到有些網站仍在使用 popup 這種設計,那麼這可能意味著該產品依賴於內容的獨特性,而不是 SEO 來吸引用戶。這也說明了商業模式對於使用者體驗和設計的重要性,甚至可以影響整個產品策略。

補充說明
-
IA 與 UX 的關係:
-
清晰的資訊架構可以增強使用者的導航體驗:UX 設計的目標之一是讓使用者能夠輕鬆找到他們所需的內容,而 IA 是實現這一目標的基礎。通過合理的 IA 設計,產品的內容可以以有條理的方式呈現,讓使用者不會迷失在繁雜的網站結構中。無論是導航條、麵包屑導航還是頁面層級結構,都會影響使用者的整體體驗。
-
IA 直接影響SEO和用戶流量:如你所提到的,URL 的設計直接影響搜尋引擎的索引以及使用者的回訪率。這不僅是 SEO 的一部分,也是提升整體 UX 的方法。當使用者能夠輕鬆記住並返回具體頁面,這種流暢的體驗會增加使用者的滿意度與忠誠度。
-
IA 不僅是設計頁面的結構,更是確保使用者順暢體驗的核心:
-
減少使用者的心智負擔:當 IA 設計不夠清晰時,使用者需要花費更多的時間和精力來理解網站的運作方式。UX 的一個重要目標是減少使用者在操作中的心智負擔,讓他們能更直觀地使用產品,這一切都從 IA 開始。設計簡單、易於理解的結構,讓每一步操作都與使用者的預期一致,是優質 UX 的一部分。
最後 IA 與 UX 設計的深度關聯
在資訊架構 (IA) 與 UX 設計的關係中,IA 被視為設計系統的骨架。清晰的 IA 不僅僅是建立頁面的層級結構,還是幫助使用者快速找到他們所需內容的關鍵。良好的 IA 設計能夠預測使用者的需求,並確保每個操作都能無縫地導向下一步。
IA 不僅僅是網站的導航邏輯,也直接影響使用者的滿意度和產品的成功。合理的 URL 設計不僅有助於搜尋引擎的最佳化 (SEO),還能讓使用者輕鬆記住並回訪重要的頁面。當使用者能夠快速找到自己感興趣的影片,並且不必重新進行繁瑣的搜尋過程,這樣的體驗自然能提升使用者的滿意度。